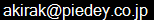
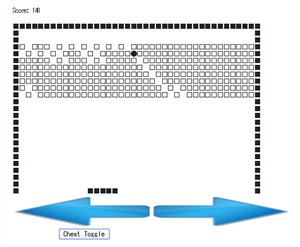
今すぐ遊んでみる
ソースコード(github)

「これはなんだい?」
「Blazorで書いたゲームだ。Chrome上で動く」
「いわゆるブロックくずしだね」
「そうだ」
「他のブラウザでは動かないの?」
「WebAssembly非対応のIEではそもそも起動しない。Edge(新旧)ではなぜかレイアウトが崩れる。他はテストしていないので分からない」
「なぜこれを書いたの?」
「Blazor+Breakout=Blazoutという名前を思い付いたから!」
「それだけかい」
「中味は基本的に回顧だ。1970年代末1978年頃に自分がBASICで書いていたブロックくずし風ゲームを再現することにある」
「どのあたりが再現になるんだ?」
「ボールが45度でしか動かない」
「……」
「実はボールが45度でしか跳ね返らないと半分のブロックは消せない。そこで、パドルを動かしながら跳ね返すと1つボールの位置がずれるようになっている。これも昔通り。あえて踏襲した」
「実装上のポイントは?」
「仮想VRAM(VVRAM)を用意した。これで表示と当たり判定を行っている」
「ソースは全公開なんだね?」
「そうだ。好きなだけ見てくれ。この時代遅れの幼稚な実装をな」
「なぜ時代遅れの幼稚な実装をしたの?」
「一つは回顧というテーマ。もう一つは日曜日1日の遊びとしての工数削減」
「考慮すべきケースを増やすと日曜日1日では済まなくなるってことだね」
「うむ」
「それでやってみてどうだった?」
「楽しかった」
「なぜ楽しいんだ?」
「意図通りに画面上のオブジェクトが動くと楽しいよ」
「どこが重要だと思った?」
「仮想VRAMとグラフィックキャラクターの活用による工数削減。これでお遊びの範囲でゲームができた」
「将来への課題は何が残った?」
「意外と仮想VRAMの実装がめんどくさい。固定ピッチフォント指定なら幅が揃うと思ったのにEdgeだと揃わない」
「今どき、Webブラウザの互換性の問題に引っかかるとはね」
「ネスケの時代を回顧した」
オマケ §
「ちなみに、ブロックのスコアは下から2列ごとに、1,3,5,7になっている。一応Breakoutの資料を調べてその通りに踏襲してある。これは当時のプログラムにはなかった特徴……だと思う」
「些細な進化!」